Mise en contexte
Pour notre exemple, nous allons créer un widget sous le menu ”Films” de notre écran d’accueil en utilisant le menu ”Nouveautés” de la source Pastebin de vStream. Mais le processus demeure le même peu importe l’addon ou le menu utilisé👍
Prérequis
Afin de reproduire notre exemple, vous devez:
La procédure expliquée peut être reproduite sans ces exigences si vous utiliser un autre addon ou un autre menu présent dans les diverses sources de l’addon vStream👍
Tutoriel en vidéo
Voir la vidéo qui vous démontre le processus à suivre:

Explications détaillées
Passons maintenant en revue ce qui a été démontré dans la vidéo…
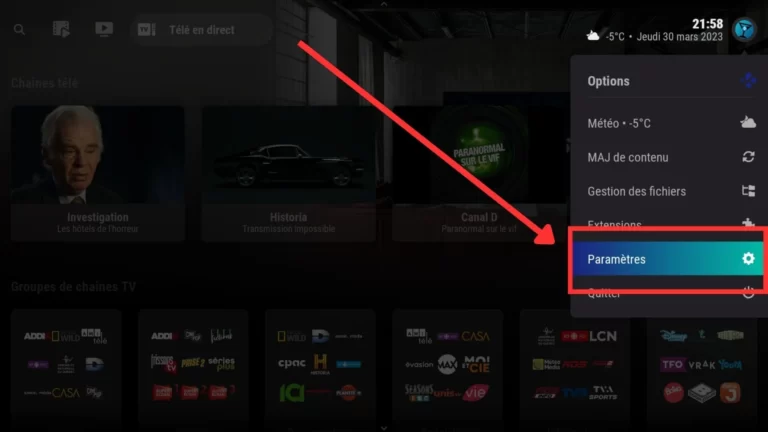
Premièrement, il faut accéder aux paramètres:
- Rendez-vous à l’onglet ”Habillage” (1) et
- Cliquez sur ”Configurer l’habillage (2):
Demeurez maintenant sur l’onglet ”Menus” (1) et:
- Appuyez sur ”Personnaliser le menu d’accueil” (2):
Création du widget
Pour notre exemple, nous allons créer un widget de films. Alors:
- Posez-vous sur l’onglet de votre menu ”Films” (1) et:
- Descendez dans la fenêtre d’options pour appuyer sur ”Widgets” (2):
- Demeurez sur l’onglet ”<Aucun>” (1) puisque ce sera ce dernier qui deviendra notre widget.
- Appuyez maintenant sur l’option ”Choisir un widget” (2):
Pour reproduire ce que nous avons fait dans la vidéo, nous allons maintenant aller choisir le menu ”Films (Nouveautés)” présent dans la source Pastebin de vStream.
C’est ce menu qui deviendra notre widget👍
- Premièrement, choisir ”Extensions>” dans la fenêtre qui est apparu lorsque vous avez appuyé sur ”choisir le widget”:
- Sélectionnez ”Extensions Vidéos>”:
- Rendez-vous jusqu’à l’addon vStream et appuyez dessus:
- Choisir le menu ”Mes contenus>”:
- Appuyez sur ”Mes sources actives>”:
- Appuyez sur la source Pastebin:
Toujours dans le but de reproduire ce que nous avons vu dans la vidéo:
- Choisir le menu ”Films” à la racine de la source Pastebin:
Et nous pouvons enfin sélectionner le menu qui deviendra notre widget, soit:
- Le menu ”Films (Nouveautés)”:
Nous y sommes! Nous pouvons donc confirmer:
- Appuyez sur ”Utiliser comme widget” :
Choisir le titre du widget
L’option ”Libellé” vous permettra d’inscrire le nom que vous souhaitez pour votre widget. Utile si vous désirez avoir un affichage uniforme sans les couleurs de menus présentes dans l’addon vStream.👍
Donnons-lui le nom ”Nouveautés” (puisque nous savons déjà qu’il s’agit de films étant donné que le widget sera présent sous ce menu😉)
Pour se faire, dans un premier temps:
- Appuyez sur ”Libellé”:
- Remplacez ce qui est inscrit par ”Nouveautés” (1) à l’aide du clavier virtuel
- Appuyez sur ”Terminé” (2) une fois que vous aurez fini:
Style du widget
Nous avons créé notre widget et lui avons donné un nom. Nous pouvons maintenant aller choisir son apparence.
- Pour se faire, appuyez sur ”Style”:
Toujours dans le but de reproduire ce que nous avons vu dans la vidéo, nous allons choisir ”Feature Poster” comme style de pochettes pour les éléments présents sur notre widget.
Mais comme vous le verrez un peu plus bas dans ce tuto, vous pourrez toujours aller modifier l’apparence ultérieurement.
- Appuyez sur ”Feature Poster”:
Établir une limite
Dans la vidéo, j’ai choisi d’établir une limite en ce qui concerne le nombre d’items présents sur mon widget.
La raison pour laquelle j’ai décidé de le faire, c’est parce que le 25e élément présent sur la première page du menu dans vStream est une ”flèche blanche”. Certe, ceci est utile pour avoir accès immédiatement aux éléments suivants, mais c’est visuellement moins attrayant.
Surtout qu’aucun fanart ne l’accompagne et qu’une énooooorme inscription ”Page 2>>>” de couleur aqua prend place conjointement avec un fanart générique (hideux) fourni par défaut dans ce genre de situation:
Bon, puisqu’il s’agit ici d’une simple question de goûts et de couleurs: faites selon votre préférence personnelle. Mais pour demeurer fidèle à ce qui a été vu sur la vidéo:
- Appuyez sur ”Limite”:
- Choisir ”20” (pour éviter la flèche tel qu’expliqué ci-haut) ainsi que l’énorme inscription ”Page 2>>>” de couleur aqua).
Vous avez vu juste: Aqua est totalement absent dans la liste des couleurs que j’affectionne😝
Conclusion
Et voilà!🎉
C’est terminé. Votre widget est maintenant configuré et vous pouvez en observer le résultat sur votre page d’accueil👍
Vous n’avez qu’à répéter l’exercice avec des menus différents pour construire vos autres widgets.
Cette démarche est valide avec n’importe quel autre addon ainsi quye pour la section Séries, télé ou autre section que vous désirez voir sur votre accueil Kodi!